Something I've always put off writing, the
Flippy Tutorial. D:
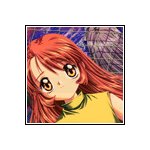
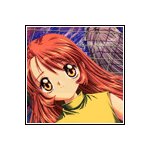
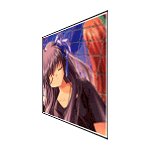
In this tutorial, I will use the following 2 images:


I have named the 2 layers as "
front" and "
back" respectively. Notice the layer with the red lines? Those mark the centre points of the top and bottom edges. They serve as a guide when we perform the transformations later.

Create a copy of the "
front" layer. Then select
Edit -> Transform -> Perspective.

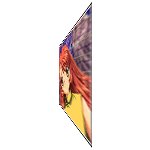
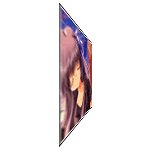
First, set the width to 66 pixels in the toolbar (
W :66 px). It is 66 pixels because we are taking 2/3 of the original layer's width, which is 100 pixels. Next, adjust the height of the sides until it resembles the following image. Make sure that the top and bottom edges intercepts the red lines.

Create another copy of the "
front" layer and repeat the same steps, except this time, set the width to 33 pixels instead (
1/3 of 100 pixels).

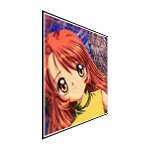
Create 2 more copies of the "
front" layer to mirror the previous 2 transformation. Use the previous transformations as references.


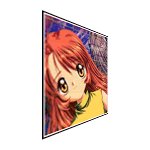
Now we can test the animation. Arrange the frames as follows:

It should look something like this:

If you are happy with the animation, proceed to repeat the above steps for the "
back" layer.
Hey Presto!

There probably is a mathematical formula to derive the exact height of the transformations, but for me I just tinker with the height until it "
looks right" to me.
Screw maths! D: